How To Update Angular Cli To 7
Updating Angular CLI to v9 and upgrading your projection to Angular ix from v8/7 is now easier than ever before, cheers to all the work that has been washed in version 9 and the ng update command which allows yous to update specific versions and dependencies.
Run across also: How to Check Installed Angular CLI Version & Update to Latest Angular 9 Version Globally
How to Update to Angular 9 by Example?
In this tutorial, you'll learn about the required steps that you need to follow to appropriately migrate your existing apps to Athwart 9 — The latest version of the framework at the time of this writing.
Also check out Angular ten Update Guide with Examples
Angular nine is Released!
Angular 9 is released with many new features for the core framework and the other libraries like Angular Material. The new version depends on the latest version of TypeScript 3.6+ and Node 12+. Let'south encounter how nosotros can update the CLI to v9 and upgrade an existing project from using version 7/8 to Athwart 9.
What is the ng update Command?
Ng update is a command available in Angular CLI which is used to update your application and its dependencies. You lot can use it to update all packages in the parcel.json file via the --all pick that could take truthful or faux or specific versions via the --packages selection. You lot tin can see all the available commands from the official docs.
Updating Angular to v9
In this tutorial, we'll see step by step how to upgrade an example Angular 7 project to the latest Athwart 9 version.
- Step 1 - Cloning the Project from GitHub
- Pace two - Identifying the Used Athwart Version in The Projection
- Step 3 - Identifying how To Upgrade
- Step iv - Updating from Angular 7 to v8
- Footstep 5 - Updating from Athwart v8.ii.iii to The Latest Angular 9 Pre-Release Version
- Step 6 - Serving the App
Why Upgrade to Angular 9
Why upgrading to Angular nine?
Angular comes with the Ivy renderer by default which provides increased operation and smaller bundles but also many new features that you can cheque from here.
Also updating your projection to the latest version provides bug fixes and less security issues.
Steps for Upgrading from Athwart 7 to Angular nine
We have previously started a tutorial series for building a portfolio spider web application with Angular vii and Firebase. Before we proceed building our app, permit'south upgrade it to Angular 9.
Pace ane - Cloning the Project from GitHub
Let's first with the outset pace in which we'll clone the Athwart 7 project from the GitHub repository.
Open a new control-line interface and run the following control:
$ git clone https://github.com/techiediaries/angular-portfolio Next, navigate to your project's binder and install the project'southward dependencies using the following commands:
$ cd angular-portfolio $ npm install Step ii - Identifying the Used Angular Version in The Project
Caput back to your command-line interface and run the following command:
You'll go the following output:
Your global Angular CLI version (9.0.0-rc.two) is greater than your local version (7.ane.4). The local Angular CLI version is used. To disable this warning utilise "ng config -yard cli.warnings.versionMismatch false". Angular CLI: 7.1.4 Node: 10.16.3 OS: win32 ia32 Angular: 7.ane.four ... animations, cli, common, compiler, compiler-cli, core, forms ... linguistic communication-service, platform-browser, platform-browser-dynamic ... router Package Version ----------------------------------------------------------- @angular-devkit/architect 0.11.4 @angular-devkit/build-angular 0.11.four @angular-devkit/build-optimizer 0.11.4 @angular-devkit/build-webpack 0.xi.4 @athwart-devkit/core 7.1.four @angular-devkit/schematics 7.ane.4 @ngtools/webpack 7.ane.4 @schematics/angular seven.1.4 @schematics/update 0.11.4 rxjs vi.three.3 typescript three.1.six webpack 4.23.i This indicates that the Angular CLI v7.1.iv is used in our projection and that the local version is used instead of the global version (v9.0.0-rc.2) that we already take installed on our arrangement.
Footstep 3 - Identifying how To Upgrade
The Angular team made upgrading much easier than before. You can get the commands that you lot need to run to update your project from an Angular version to some other one by using the Athwart Update Guide.
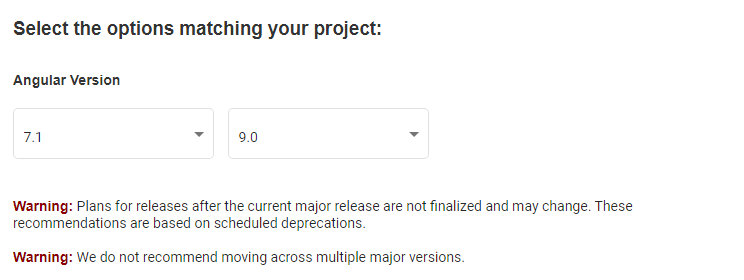
Head to that interactive guide and specify 7.one.4 as the current version and the target version which is v9.0.0-rc.two and click the Show me how to update! button
Later on specifying the versions, yous'll go a warning saying Nosotros do not recommend moving beyond multiple major versions. since we are moving from v7 to v9:

We'll take this alarm into consideration and nosotros'll get-go upgrade our project from Angular 7 to Angular 8.
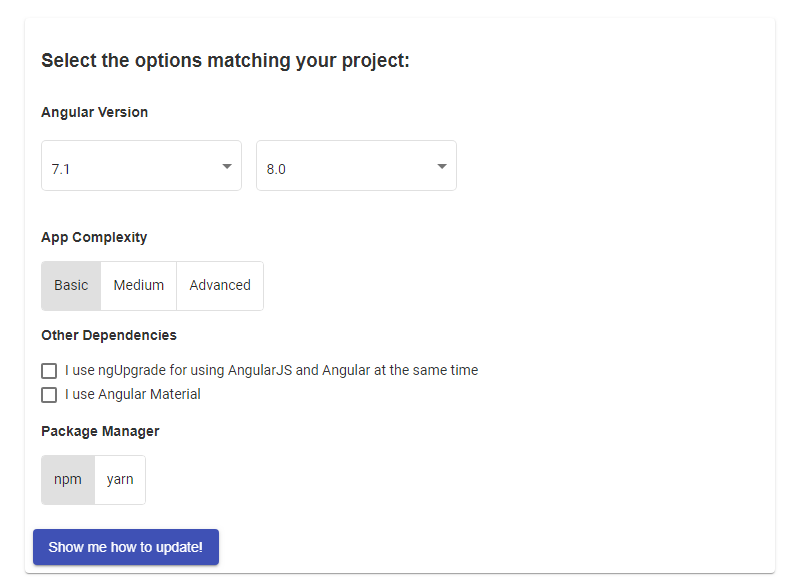
And so change the target version to v8.0
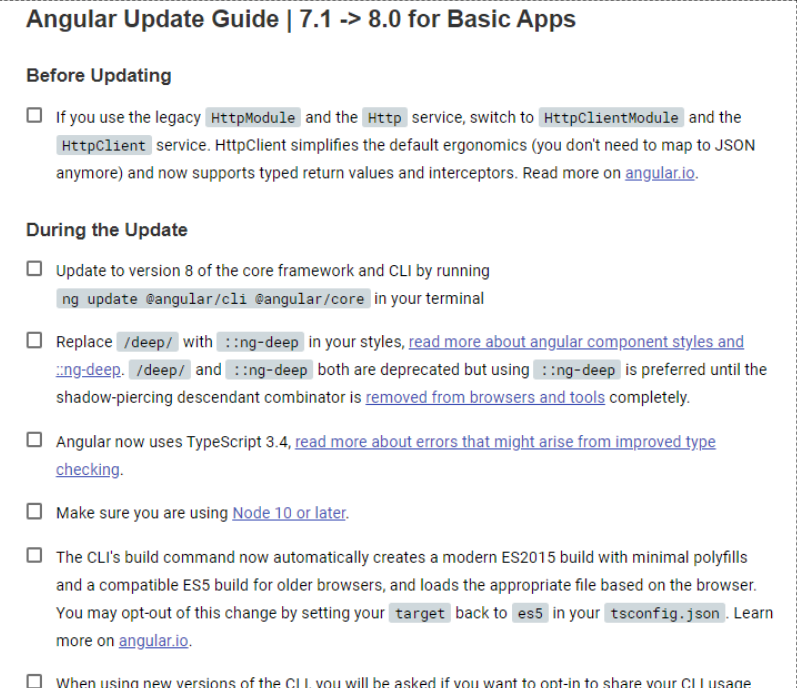
It will prove you lot a list of the things you lot need to do:


Note: The tool indicates that if nosotros are using the legacy
HttpModuleand theHttpservice in our project, we need to switch toHttpClientModuleand theHttpClientservice but we are not making use ofHttpin this project.
Step 4 - Updating from Angular seven to v8
Athwart eight uses TypeScript 3.four, read more virtually errors that might arise from improved type checking.
Brand sure y'all are using Node 10 or later.
In you lot control-line interface run the following control:
This will analyze the package.json file of your project and give you a listing of packages to update with the required commands:
We analyzed your bundle.json, at that place are some packages to update: Name Version Command to update -------------------------------------------------------------------------------- @angular/cli 7.i.4 -> 8.3.19 ng update @athwart/cli @athwart/cadre 7.1.iv -> viii.2.14 ng update @angular/core rxjs half dozen.iii.three -> 6.v.3 ng update rxjs There might be boosted packages that are outdated. Run "ng update --all" to try to update all at the same time. And so, let's start past updating the core framework and the CLI to v8.2.fourteen and v8.3.19 respectively using the following control:
$ ng update @athwart/cli @angular/core This will update the cadre framework and CLI to Athwart 8:
Updating packet.json with dependency @angular/compiler @ "eight.2.fourteen" (was "7.1.4" )... Updating bundle.json with dependency @angular/language-service @ "8.two.fourteen" (was "7.1.four" )... Updating package.json with dependency @angular/forms @ "8.2.14" (was "vii.1.4" )... Updating packet.json with dependency @angular/platform-browser @ "8.2.14" (was "seven.1.iv" )... Updating package.json with dependency @athwart/platform-browser-dynamic @ "8.2.xiv" (was "7.1.iv" )... Updating packet.json with dependency @angular/cli @ "eight.3.xix" (was "7.1.four" )... Updating package.json with dependency @angular/animations @ "8.2.14" (was "7.1.4" )... Updating package.json with dependency @athwart/common @ "8.2.14" (was "7.one.iv" )... Updating package.json with dependency zone.js @ "0.ix.ane" (was "0.eight.26" )... Updating package.json with dependency rxjs @ "6.v.3" (was "6.three.three" )... Updating package.json with dependency @angular/router @ "eight.2.xiv" (was "7.i.4" )... Updating package.json with dependency @angular/core @ "8.2.xiv" (was "7.one.iv" )... Updating package.json with dependency @angular/compiler-cli @ "eight.2.fourteen" (was "7.ane.4" )... Updating bundle.json with dependency typescript @ "three.5.3" (was "3.i.half dozen" )... Note: On Windows I had to run
npm installafterng update @athwart/cli @athwart/cadreto install the new versions of the dependencies.
Now, permit'south check the new version of Angular using the following command:
This is the output of the command:
Angular CLI: 8.3.nineteen Node: 10.16.3 Bone: win32 ia32 Angular: 8.2.14 ... animations, mutual, compiler, compiler-cli, core, forms ... language-service, platform-browser, platform-browser-dynamic ... router Package Version ----------------------------------------------------------- @angular-devkit/builder 0.eleven.four @athwart-devkit/build-athwart 0.11.4 @angular-devkit/build-optimizer 0.xi.four @angular-devkit/build-webpack 0.11.iv @angular-devkit/cadre 7.one.four @athwart-devkit/schematics 8.3.xix @angular/cli 8.iii.19 @ngtools/webpack 7.i.four @schematics/angular 8.iii.19 @schematics/update 0.803.19 rxjs 6.5.3 typescript 3.five.three webpack 4.23.1 You lot can run across that we have successfully updated Angular CLI to v8.3.19, Angular to v8.ii.14 and dissimilar core packages. Even TypeScript is bumped to v3.five.3.
Stride 5 - Updating from Angular v8.2.3 to The Latest Angular nine Pre-Release Version
Subsequently updating our project to Angular 8, we will proceed to update information technology to the latest Athwart ix version.
Head back to your terminal and run the ng update command once again. You will get the following output:
Using package manager: 'npm' Collecting installed dependencies... Found 32 dependencies. We analyzed your package.json and everything seems to be in guild. Proficient work! This is considering Angular 9 is withal in RC version ie in pre release only the tool gives merely stable versions.
If y'all want to get pre-release versions, y'all demand to apply the --adjacent flag as follows:
And this is the output:
... Proper name Version Command to update-------------------------------------------------------------------------------- @athwart/cli 8.3.nineteen -> 9.0.0-rc.two ng update @athwart/cli --next @angular/core 8.2.14 -> nine.0.0-rc.ii ng update @angular/core --next Next, you lot can update to the latest versions of the CLI and core framework using the following command:
$ ng update @athwart/cli @athwart/core --adjacent In my case, I had an error saying Repository is non clean. Please commit or stash any changes before updating.
It seems this is a kind of abug that you tin can solve using the --allow-dirty flag:
$ ng update @angular/cli @angular/core --next --permit-dirty Our project is successfully updated to Angular nine. This is the output of the command:
Using bundle director: 'npm' Collecting installed dependencies... Establish 32 dependencies. Fetching dependency metadata from registry... Updating packet.json with dependency @angular/cli @ "nine.0.0-rc.2" (was "eight.3.nineteen" )... Updating packet.json with dependency @angular/core @ "ix.0.0-rc.2" (was "eight.two.xiv" )... Updating package.json with dependency @angular-devkit/build-athwart @ "0.900.0-rc.2" (was "0.xi.4" )... Updating bundle.json with dependency @angular/compiler-cli @ "9.0.0-rc.ii" (was "8.2.14" )... Updating package.json with dependency @athwart/animations @ "nine.0.0-rc.2" (was "8.two.14" )... Updating package.json with dependency @angular/linguistic communication-service @ "9.0.0-rc.2" (was "8.2.fourteen" )... Updating package.json with dependency tslib @ "1.10.0" (was "1.nine.3" )... Updating package.json with dependency @angular/forms @ "9.0.0-rc.two" (was "8.2.14" )... Updating parcel.json with dependency @athwart/platform-browser @ "9.0.0-rc.two" (was "eight.2.fourteen" )... Updating parcel.json with dependency @angular/platform-browser-dynamic @ "nine.0.0-rc.2" (was "8.2.fourteen" )... Updating package.json with dependency @angular/common @ "ix.0.0-rc.two" (was "viii.2.xiv" )... Updating package.json with dependency zone.js @ "0.10.2" (was "0.9.ane" )... Updating packet.json with dependency @angular/router @ "9.0.0-rc.two" (was "eight.2.14" )... Updating package.json with dependency @angular/compiler @ "ix.0.0-rc.2" (was "viii.2.fourteen" )... Updating package.json with dependency typescript @ "3.6.4" (was "3.5.3" )... UPDATE package.json (1400 bytes) √ Packages installed successfully. ** Executing migrations of package '@angular/cli' ** > Angular Workspace migration. Update an Angular CLI workspace to version ix. UPDATE athwart.json (4186 bytes) UPDATE tsconfig.json (457 bytes) UPDATE src/tsconfig.app.json (170 bytes) UPDATE src/tsconfig.spec.json (274 bytes) UPDATE parcel.json (1403 bytes) √ Packages installed successfully. Migration completed. > Lazy loading syntax migration. Update lazy loading syntax to use dynamic imports. Migration completed. ** Executing migrations of bundle '@angular/core' ** > Static flag migration. Removes the `static` flag from dynamic queries. Every bit of Angular ix, the "static" flag defaults to faux and is no longer required for your view and content q ueries. Read more about this here: https://v9.angular.io/guide/migration-dynamic-flag Migration completed. > Missing @Injectable migration. In Angular 9, enforcement of @Injectable decorators for DI is a flake stricter. Read more most this here: https://v9.angular.io/guide/migration-injectable Migration completed. > ModuleWithProviders migration. In Athwart 9, the ModuleWithProviders type without a generic has been deprecated. This migration adds the generic where it is missing. Read more almost this here: https://v9.angular.io/guide/migration-module-with-providers Migration completed. > Renderer to Renderer2 migration. As of Angular 9, the Renderer course is no longer available. Renderer2 should exist used instead. Read more virtually this here: https://v9.angular.io/guide/migration-renderer Migration completed. > Undecorated classes with decorated fields migration. As of Athwart 9, it is no longer supported to have Athwart field decorators on a class that does not accept an Angular decorator. Read more nearly this here: https://v9.angular.io/guide/migration-undecorated-classes Migration completed. > Undecorated classes with DI migration. As of Angular 9, it is no longer supported to utilize Athwart DI on a form that does not take an Angular deco rator. Read more than about this here: https://v9.angular.io/guide/migration-undecorated-classes Migration completed. Your projection has been updated to Angular version nine! For more info, please run into: https://v9.angular.io/guide/updating-to-version-9 Step vi - Serving the App
Yous can come across if your application notwithstanding works by simply serving information technology:
In this section, nosotros've seen pace by step how to update our old Athwart seven project to Athwart viii and finally to Athwart 9.
Updating Athwart CLI to v8
Updating Angular CLI can be fabricated by simply installing the latest version from npm using the following command in your terminal:
$ npm install -one thousand @angular/cli Make sure you take the latest version of Node (12+) and npm installed in your system. You tin refer to the official website to download a version compatible with your operating system.
You might need to add sudo before your command in debian based systems and macOS in order to install Angular CLI globally in your system or run your control prompt as administrator in Windows. If you get whatsoever EACCESS permission errors, yous can likewise just set your npm permissions or utilise NVM (Node Version Manager) to install your Node version which takes care of automatically resolving these issues.
How to Upgrade to Angular viii?
For simple use cases and thanks to the work done in Angular 8, you tin can upgrade to the latest release using one command:
$ ng update @angular/cli @angular/core After running this command, the lazy loaded routes will exist automatically migrated to the new import syntax which is standard compliant and brings Angular close to the open web platform.
You also need to be aware of the following issues when upgrading your project:
-
Angular 8 makes utilise of the latest TypeScript three.4, so fifty-fifty if the upgrade process completes with success you might have some syntax errors that may be due to the ameliorate type inference system used by the latest version which detects new potential typing problems but in the terminate this volition improve your code quality and helps you avert bugs in the future. You tin can see the new features of TypeScript 3.4 from the official docs.
-
You lot demand to have Node.js 12+. Simply run
node -vto verify your Node version. You can install the latest version from the official website.
The New Import Syntax of Lazy Loaded Routes
If you have worked with lazy loaded routes in Angular then y'all have certainly used code like to the following:
const routes : Routes = [ { path : 'product-list' , loadChildren : './product-list/production-listing.module#ProductListModule' , } ]; We take a route with a product-listing path which makes use of the loadChildren belongings to lazy-load the production list module. We use a magic cord which refers to the module and which is used past Athwart CLI to apply code splitting and load the chunck at runtime. If you put a wrong path in this magic string, Angular will not detect the event right abroad.
Now with Angular 8, there is a better alternative which is using the standard compliant import() statement which volition let yous to detect any problems alee of time:
const routes : Routes = [ { path : 'product-list' , loadChildren : () => import ( './product-list/product-list.module' ). then ( m => one thousand . ProductListModule ) } ]; Don't worry about making the changes manually since when updating via the Angular CLI, it will automatically replace your existing loadChildren with the new import() syntax.
Breaking Changes in @ViewChild and @ContentChild
If you are using @ViewChild and @ContentChild in your code, you need to be aware of a breaking modify related to static query migrations:
— Sander Elias @🇳🇱 (@esosanderelias) May 24, 2019
This was unavoidable but the CLI volition notify you when you lot are upgrading to Angular 8. The notification says that With Angular version 8, developers need to explicitly specify the timing of ViewChild and ContentChild queries.
During the update, if Angular CLI fails to automatically to figure out whether to use the static or dynamic flag in the query, it will warn you and you need to become and manually apply the right timing in your code. The shematic will also add a comment saying /* TODO: add static flag */ in your code.
Co-ordinate to the docs:
If you see this comment, it means that the schematic couldn't statically figure out the correct flag. In this case, y'all'll have to add the correct flag based on your awarding'due south behavior. For case:
@ ViewChild ( 'foo' , { static : faux }) foo : ElementRef ; In the template you need to have a DOM chemical element identified with foo:
Now, how you tin choose the correct flag to use, again according to the docs.
Most applications will want to utilise
{static: false}for the same reason. This setting volition ensure query matches that are dependent on bounden resolution (due east.g. results inside *ngIfs or *ngFors) will exist found by the query.There are rarer cases where
{static: true}flag might exist necessary (encounter answer here).
What About Angular Fabric v8
If your project makes use of Angular Fabric you also need to upgrade the packet to v8 using the following command:
$ ng update @athwart/textile This control will update the packet and automatically change the imports statements of your Athwart Material components to the specific component paths instead of directly importing from the @athwart/fabric entry-signal which is now deprecated.
According to the release notes for v8:
Importing directly from the root @angular/cloth entry-point is deprecated. You should instead import from specific entry-points, e.grand. @athwart/material/push button. This aligns with @angular/cdk, makes clear where symbols originate, and helps safeguard against including unused code. The deprecated style will be removed in Athwart v9.
Angular CLI users can utilize ng update @angular/material to automatically drift imports to the new style.
Other Deprecations
You lot can also head to the deprecation guide on the official website. If y'all withal accept issues, you tin open an issue in the GitHub repository of Angular CLI or the repository of Athwart if information technology's related to the framework.
You lot can likewise check out update.angular.io for more details.
How to Upgrade to Angular 7
You can detect more than details about the update process from the update.angular.io official website.
Cheers to all the improvements washed in Angular 6, it's at present easier than ever to update to the latest version.
In most cases, you tin can update to v7 by running one elementary command:
$ ng update @angular/cli @athwart/cadre If you lot still need more details on the process, follow the next sections:
Updating from Athwart six to Angular 7 (Bones Apps)
if your project is basic, you tin can simply try the following steps:
- Commencement, you need to remove the deprecated features of RxJS six using the auto-update rules from rxjs-tslint. You simply need to install the tool globally using the
npm install -thousand rxjs-tslintcommand then run therxjs-five-to-six-migrate -p src/tsconfig.app.jsonfrom the root of your project. Once information technology's done you can remove therxjs-compatlibrary. - Finally yous but accept to run the
ng update @athwart/cli @athwart/corecontrol to update to v7 the cadre framework and the CLI.
Updating Avant-garde Apps
If your project uses advanced APIs like HTTP, yous demand to replace the one-time HttpModule and the Http service (which was deprecated in v6) with the new HttpClientModule and the HttpClient service that brings a lot of new powerful features.
Also if your applicaton makes apply of the Angular Service worker, you need to migrate any versionedFiles to the files array.
Bated from what's stated above, yous don't need to perform any changes in your project to migrate from v6.1 to v7.
Instructions for Old Angular Versions
Throughout this tutorial guide, you'll learn past example how you tin update or migrate your Angular 5 project generated past Angular CLI to employ Angular 6 (The latest version) and Athwart CLI 6. We'll take you step by stride to upgrade your existing Angular 5 projects (can be likewise applied to Angular 2 or Athwart iv) to employ the latest Angular features and dependencies.
In nutshell, these are the steps:
- Update your Node.js to version 8 or later required by Athwart 6
- Update Http to HttpClient introduced in Angular 4.3+
- Update animations import from @angular/core to @angular/animations
- Update or install the Angular CLI to version vi globally and locally per projection
- Displays packages that need updating using
ng update - Update cadre packages using
ng update @angular/core - Update RxJS parcel using
ng update rxjs - Update Angular Textile, if used, using
ng update @angular/material
Requirements
Earlier you tin update/upgrade your Angular 5 project, make sure you have the following requirements:
- NodeJS 8+ installed on your machine
- You are using the new Athwart 4.3+ HttpClient and HttpClientModule. If that's not the case and so don't worry the process is uncomplicated and transparent simply replace HttpModule with HttpClientModule and use Http with HttpClient
- You lot are importing animations from @angular/animations instead of @angular/core
Installing or Updating the Angular CLI to Version 6
Updating the Angular CLI is piece of cake and it's a affair of installing the latest version from npm using the following command:
npm install -g @athwart/cli Y'all may need to add sudo depending on your npm configuration.
Also it goes without proverb that you need Node.js eight+ and NPM installed on your arrangement to be able to install and run Angular CLI half-dozen.
Updating Angular v CLI to Version 6 (Method ii)
You can also uninstall the previous Athwart CLI five version before yous install the latest version using the post-obit command:
npm uninstall -thou angular-cli npm cache clean Next run the npm install command globally:
npm install -grand @angular/cli Upgrading Angular 4|five Projects
Showtime, kickoff by installing the Athwart CLI six locally using the following command (Brand certain you are within your project's root folder):
npm install @angular/cli@latest Updating Configuration Files
There are many differences between Angular 4|5 and Athwart six such as
- Angular 6 uses
angular.jsoninstead ofangular-cli.json. - Different versions of dependencies in
packet.jsonetc.
You can update different configuration files automatically by running the following command from the project'due south root folder:
Discovering Packages to Update
Angular CLI has a new utility that allows you to automatcially analyze your projection's package.json file and displays dependencies that need to be updated.
Using you terminal from the root binder of your Angular 5 project run the post-obit command:
This is an example output from this command:

Upgrading Core Packages to Athwart 6
Now you need to update the cadre packages/dependencies to Athwart 6. Simply run the following command:
Upgrading RxJS
Yous can update RxJS using the ng update control:
Upgrading Athwart 2 Projects
Now how about existing Angular 2 projects, generated using the Angular CLI?
You lot tin can hands update them to utilise latest dependencies by following these instructions:
First check your versions of installed Angular CLI and other dependencies with:
In my case, I'm getting this output:
@athwart/cli: 1.0.0 node: seven.9.0 bone: linux ia32 @angular/animations: 4.1.2 @angular/mutual: iv.ane.2 @athwart/compiler: 4.1.2 @angular/core: iv.1.2 @athwart/forms: iv.1.2 @athwart/http: 4.i.2 @angular/platform-browser: 4.1.two @angular/platform-browser-dynamic: four.ane.ii @angular/platform-server: four.ane.2 @angular/router: iv.1.2 @angular/cli: 1.0.0 @angular/compiler-cli: 4.1.2 Since we have installed the latest Angular CLI globally. If y'all try to serve your projection you'll be getting a warning of version mismatch:
Your global Angular CLI version (1.two.5) is greater than your local version (i.0.0). The local Angular CLI version is used. To disable this warning use "ng prepare --global warnings.versionMismatch=false". Next open your project package.json file then change the Athwart CLI version: Y'all tin check the npm info page for Angular CLI package from this link to find out the latest version.
Next, delete your project node_modules folder and run the post-obit command:
Yous don't need to change the versions of the other dependencies, the Angular CLI will take intendance of fetching latest versions.
At present y'all can cheque again for installed versions with:
In my example I'm getting this output:
@angular/cli: ane.2.5 node: 7.nine.0 os: linux ia32 @angular/animations: four.3.i @athwart/common: iv.3.1 @athwart/compiler: four.3.1 @athwart/core: iv.3.1 @angular/forms: 4.3.one @angular/http: 4.3.1 @angular/platform-browser: 4.iii.i @athwart/platform-browser-dynamic: 4.3.1 @angular/platform-server: 4.3.ane @angular/router: 4.3.ane @angular/cli: i.two.5 @angular/compiler-cli: iv.3.1 As you can see Angular 4.iii.1 is installed.
Conclusion
In this tutorial, we've seen step past step how to ng update the Athwart CLI to version 6, how to upgrade an existing Angular 2 to Athwart 4 and An Angular 4|5 to Angular 6.
This tutorial is also updated for Angular 7.
Source: https://www.techiediaries.com/angular/upgrade-angular-8-7-to-angular-9-with-cli-ng-update/
Posted by: rodgersourepts.blogspot.com


0 Response to "How To Update Angular Cli To 7"
Post a Comment